En participant à une formation de cuisine, il est fréquent d’être initié à la dégustation et au choix des différentes variétés de jambon cru. Ces produits délicieux et raffinés ont conquis les tables du monde entier grâce à leurs saveurs uniques, reconnaissables entre mille. Dans ce texte, nous vous invitons à explorer l’univers savoureux de …
Pourquoi opter pour les ecoles digitales pour vos enfants ?
Dans notre monde en constante évolution, la transformation numérique impacte toutes les facettes de la société y compris le secteur de l’éducation. Les écoles digitales sont désormais une réalité et offrent des avantages significatifs pour les enfants. Découvrez ci-dessous les principales raisons pour lesquelles vous devriez sérieusement envisager cette option pour assurer le succès de …
Transformer sa quête de sens professionnel en un changement de vie
Et si vous changiez de vie professionnelle ? Et si vous changiez de voie ? Et si vous vous écoutiez ? C’est un peu la tendance de ce que l’on peut entendre ces dernières années, pour le bien de tous. Car oui, après deux ans de crise sanitaire, de télétravail, de doutes, de questions et …
Quelles sont les conseils et les astuces a connaitre pour brainstormer de la meilleure des manieres ?
Lancer un projet, c’est prendre un risque, cela n’est un secret pour personne. En effet, la gestion d’un projet est complexe, mais quid du lancement de l’idée ? Car oui, l’idée est la base la plus capitale qui soit. Comment l’avoir ? Comment trouver la bonne idée pour un projet ? Comment la mettre en valeur …
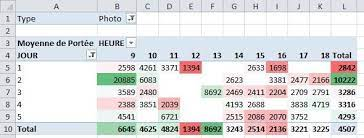
Comment faire bon usage du tableur microsoft Excel?
Afin d’opérer une meilleure gestion des donnees de votre entreprise ou de votre structure, le mieux serait de recourir à un tableur de traitement et d’opération. En effet, jusque-là, le meilleur générateur de tableaux et de réalisation d’opérations ou de calculs approfondis est le logiciel microsoft excel. Pour pouvoir bien l’utiliser, vous devez suivre une …
Principales qualités et compétences d’un bon enseignant
Il y a une énorme différence entre devenir enseignant et devenir un bon enseignant. Les bons enseignants ont un impact énorme sur les élèves et les aident à s’engager dans l’apprentissage tout au long de la vie. Les bons enseignants peuvent faire toute la différence pour un enfant, quel que soit son âge. Pensez à …
Ouvrir son entreprise pour se réorienter professionnellement, comment y parvenir ?
Quand on est salarié depuis quelque temps et que nous souhaitons plus être dans le domaine dans lequel nous nous retrouvons, nous avons plusieurs choix qui s’offrent à nous. Dans un premier temps, la démission et la recherche d’un nouvel emploi. Cela peut être compliqué, car nous n’avons pas forcément les formations nécessaires. Ce n’est …
Orientation post-bac : les différentes alternatives
Après avoir terminé l’école secondaire, le futur étudiant doivent trouver leur propre voie. Qu’il s’agisse d’une formation courte ou d’une étude de longue durée, quel que soit votre domaine ou votre projet, cette ressource dédiée aux étudiants est conçue pour vous accompagner dans vos études de troisième cycle. Quels sont les diplômes disponibles ? Dans …
A qui vous adresser pour une formation professionnelle?
Envie de suivre une formation professionnelle afin de parfaire votre parcours ? Vous faites bien ! Les certificats peuvent par la suite booster votre profil et vous faire démarquer des autres candidats à un poste. Attention néanmoins, vous devez bien choisir votre formateur et votre établissement pour cela. Alors, à qui vous adresser pour une …
Pourquoi choisir d’apprendre en ligne ?
Dans un monde de plus en plus connecté où de plus en plus de choses peuvent être accomplies grâce à Internet, l’une des dernières tendances éducatives est l’enseignement en ligne ou à distance. De plus en plus de personnes dans le monde choisissent de réaliser une partie ou la totalité de leurs études supérieures avec …
Suivre l’evolution de son enfant a l’ecole, comment y parvenir ?
L’enseignement à l’école, en France, est assez stricte. Les enfants ont un programme à respecter, en fonction de leur âge et de leur classe. Il faut donc suivre ce programme, tout au long de l’année et avoir des acquis à la fin de celle-ci. Néanmoins, chaque enfant est différent et avance, de ce fait, à …
Devenir marchand de biens, par quelles etapes passer ?
Vous voulez évoluer dans le domaine du commerce de haut niveau ? Pourquoi ne pas devenir marchand de biens? Ce métier n’est pas encore très connu mais on enregistre déjà pas mal de personnes qui l’exercent. Il permet de générer un chiffre d’affaires intéressant mais des compétences spécifiques sont nécessaires pour mener à bien les …
Tout savoir sur la formation CACES 3
Le secteur de la logistique et du magasinage demeure pérenne et recrute constamment de nouvelles personnes. Magasinier, manutentionnaire, transporteur, chef de quai, préparateur de commandes, approvisionneur, gestionnaire d’entrepôt, cariste… nombreux sont les métiers du secteur. Une formation de CACES peut donc vous donner accès à l’un d’entre eux, avec des perspectives d’évolution non négligeables. Que …
Mobiliser efficacement son CPF pour se former
C’est l’un des dispositifs professionnels dont on entend le plus parler depuis quelques années. Le CPF, pour compte personnel de formation, remplaçant le dispositif du DIF, le droit individuel à la formation, est actif depuis 2015. Il s’agit d’un droit acquis pour tous les salariés, qui cotisent automatiquement une certaine somme chaque année, créditée sur …
Poursuivre ses etudes dans la Relation internationale
Il existe de nombreuses raisons d’étudier les relations internationales : avoir un impact sur le monde et vivre une immersion culturelle, par exemple. Mais, outre ces avantages, ce domaine d’études peut également vous ouvrir de nombreuses possibilités de carrière. Si vous envisagez de poursuivre vos études dans un domaine comme les études mondiales et les relations …